Publiez vos questions & commentaires sur cette leçon ici!
Bonjour !
J’ai crée ma page d’accueil puis ma page à propos de moi et ma page blog pour voir tous mes articles.
Comment je fais pour mettre tous mes articles en résumer au lieu qu’ils s’affichent en complet dans la section blog ?
Est-ce un code css ou bien une configuration sur mon thème ?
J’ai pris le même thème que doubletavaleur.
Je voudrais afficher mes articles un comme sur le blog de doubletavaleur.
Merci d’avance.
Salut!
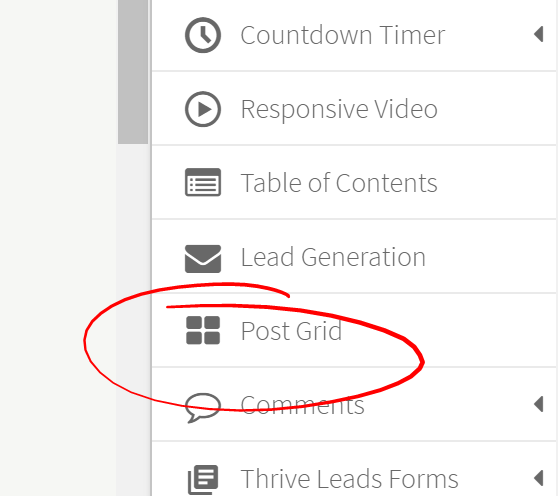
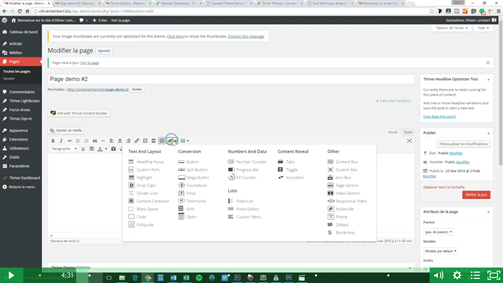
Tu dois créer une nouvelle page et y ajouter “Post Grid” à partir du Thrive Visual Editor:

Ensuite tu ajustes tes settings pour le nombre de post et la mise en page 
Hello Olivier !
Je te remercie pour la réponse !
J’ai suivi tes conseils et j’ai bien compris.
Encore merci.
Salut Olivier !
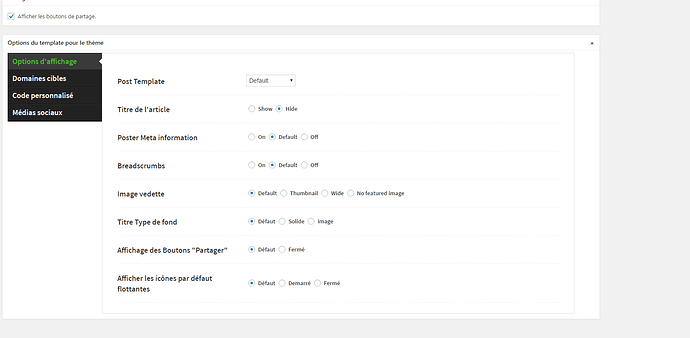
Comment je fais pour centrer mon image de l’article de blogue ?
J’ai modifié le code css mais ça me fait le décalage pour toutes mes images ensuite.
et voici mes configurations de l’article :
Je te remercie d’avance de ton aide.
MAJ du post précédent :
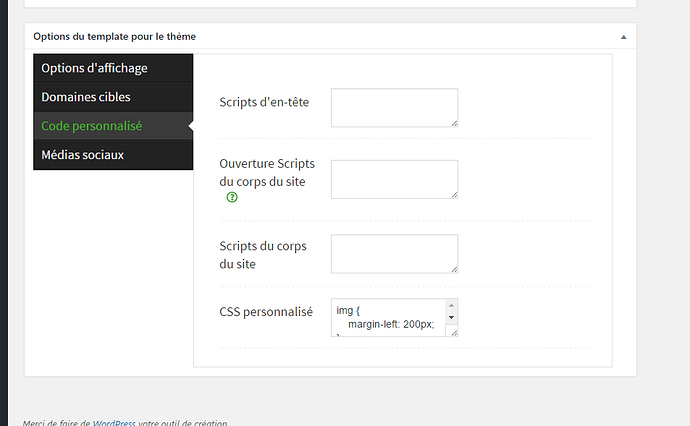
J’ai trouvé comment recentré l’image avec un code css.
Par contre je n’ai pas utilisé l’editor de thrive pour mettre le code, ni sur thrive theme option mais sur les options de l’article :
SI cela peut aider quelque’un.
Oui c’est exactement par là qu’il faut passer. Voici le code CSS que j’utilise sur DTV en date du 2017-03-06 que j’ai mis exactement à la même place que toi:
/*
Voici mes couleurs:
#ffffad = Jaune pâle, couleur d'accent utilisé pour la sélection de texte.
#666 = Gris plus foncé, couleur de bordures.
#f55847 = Genre de organge/rouge, couleur d'accent.
#008dd5 = Bleu, couleur d'appels à l'action et des liens.
#005c8b = Bleu plus foncé, lorsqu'on survole mes appels à l'action/liens.
#373536 = Genre de gris charcoal
*/
.cnt, body{
font-size:19px!important; /* Cette ligne sert à modifier la taille de la police du blogue et de la navigation. */
}
/* Les deux lignes ci-dessous servent à modifier la couleur du surlignement.
--------------- */
*::-moz-selection { background-color: #ffffad!important;}
*::selection { background-color: #ffffad!important; }
.tve_pg_container{
padding:20px!important; /* Ici, j'ajoute l'espacement dans le module de blogue. */
}
.tve-post-grid-text{
border-top:none!important; /* Pour retirer la ligne sous le titre du module de blogue. */
}
/* Ces lignes concernent le menu du Header et du Footer
------------- */
header{
border-bottom:1px #666 solid!important; /* Ajouter une bordure sous le menu. */
padding:0px!important; /* Faire en sorte que les lignes entres les éléments du menu touchent en haut et en bas. */
background:#373536!important; /* Modifier la couleur de fond du menu */
}
.fmn{
padding:0px!important; /* Même principe que pour le menu. Je m'assure que les séparateurs entre les éléments prennent toute la hauteur en retirant l'espacement. */
border-top:1px #666 solid!important; /* j'ajoute une bordure à mon footer. */
background:#373536!important; /* Modifier la couleur de fond du footer */
}
header ul.menu > li > a:hover, header nav>ul.menu li.current-menu-item>a {
color: #008DD5;
}
header nav ul li {
border-left:1px #666 solid!important; /* Je définie les petites lignes qui vont séparer les éléments de mon menu. */
padding:0 20px!important; /* J'ajoute de l'espacement entre les items de mon menu pour que le texte soit centré. */
height:75px!important; /* Je définie la hauteur du footer. */
display:table-cell!important; /* C'est pour être capable de centrer verticalement. */
vertical-align:middle!important; /* C'est pour centrer verticalement. */
}
.menu li:last-of-type{ /* Ici, je sélectionne le dernier élément de ma liste de mon menu du header ainsi que l'avant dernier élément de mon footer. La raison pourquoi je prend l'avant dernier élément du footer est parce que je veux faire en sorte que le dernier élément soit un appel à l'action! */
border-right:1px #666 solid!important; /* J'ajoute une bordure à droite pour fermer la navigation */
}
.credits{display:none!important} /* Ceci est pour enlever le copyright dans le bas du site web. */
.wrp{position:relative!important} /* Important pour me permettre d'aligner le CTA du footer à droite! Ça fait qu'il s'aligne à l'élément .wrp à la place du body! */
#text_logo a{color:#fff!important} /* Pour changer la couleur du logo */
.wrp h1{
font-family:"carrosserie-fatuploaded_file"!important; /* Pour définir la police d'écriture par défaut de mon titre 1 */
color:#f55847!important; /* Pour définir la couleur par défaut de mon titre 1 */
}
body, .hru.tcbk{ background-color:#f6f7f4!important;} /* Pour modifier le "blanc" de base du site web. */
.lrp textarea{
background-color:#fff!important; /* Pour modifier le "blanc" de base du module de commentaire. */
}
.btn.blue,#thrive_container_form_add_comment .btn{
box-shadow:none!important; /* Pour retirer l'ombrage de certains boutons sur le site web. (Comme celui des commentaires!) */
background-color:#008dd5!important; /* Pour modifier la couleur de certains boutons sur le site web. */
}
.btn a, .btn, .btn>span, .btn input[type="submit"]{
font-family:"carrosserie-thinuploaded_file"!important; /* Pour modifier la police par défaut des boutons. */
font-size:1.2em!important; /* Pour modifier la taille du texte par défaut des boutons. */
}
.btn.blue:hover,#thrive_container_form_add_comment .btn:hover{
background-color:#005c8b!important; /* Pour modifier la couleur de survol par défaut de certains boutons. (comme celui des commentaires!) */
}
footer, header{
font-family:"carrosserie-thinuploaded_file"!important; /* Pour changer la police des menus. */
}
/* Pour les articles de blogues */
@media only screen and (min-width: 774px) { /* Insérer du code ici pour modifier l'affichage sur 774px de largeur et plus. */
body.single .fwit{
margin:0 0 0 0!important; /* Centrer l'image de l'article */
}
body.single .cnt .awr.lnd{
padding-top: 0px!important; /* Retirer l'espace au dessus de l'image de l'article */
}
body.single .bSe > article:first-of-type{
background-color: #fff!important; /* Ça rend le background de l'article blanc. */
padding: 0 50px!important; /* Ça ajoute l'espace entre le texte et la bordure */
box-shadow: 0px 0px 10px #c3c3c3!important; /* Ça ajoute un petit ombrage subril */
}
body.single .bSe > article:first-of-type img:first-of-type{
max-width:calc(100% + 100px)!important; /* Ça fait en sorte que l'image prend toute la largeur */
}
body.single .bSe > article:first-of-type a img:first-of-type, body.single .bSe > article footer{
margin:0 -50px; /* Ça fait en sorte que l'image prend toute la largeur */
}
body.single .bSe > article:first-of-type a img:first-of-type{
margin-bottom:20px!important; /* Ça ajoute un peu d'espace après la première image */
}
body.single article footer a{
margin:0px!important; /* Ça répare un glitch causé par mes règles précédantes dans le footer */
}
body.single .bSe > article:first-of-type > footer{
margin-top: 20px; /* j'ajoute un espace entre le footer et le texte de corps */
}
body.single .cnt section footer ul li:last-child{
text-align:left!important; /* Ça répare un glitch causé par mes règles précédantes dans le footer */
}
body.single h2, body.single h3, body.single h4{ /* Pour modifier la couleur par défaut des titres 2 , 3 et 4 */
color:#373536;
}
body.single h3, body.single h4{
font-family:"carrosserie-thinuploaded_file"!important; /* Pour modifier la police par défaut des titres 3 et 4 */
}
}
/* Fin du style pour le blogue */
@media only screen and (min-width: 380px) { /* Insérer du code ici pour modifier l'affichage sur 380px de largeur et plus. */
}
#menu-footer li{
padding:10px 0; /* Pour faire en sorte que sur mobile, la navigation ne fasse pas trop dur! */
}
#menu-footer li a:hover{
color:#008dd5!important; /* Pour faire en sorte que le texte des menus change de couleur lorsqu'on les survole. */
}
@media only screen and (min-width: 540px) { /* Insérer du code ici pour modifier l'affichage sur 540px de largeur et plus. */
#menu-footer li{
border-left:1px #666 solid!important; /* Je définie les petites lignes qui vont séparer les éléments de mon menu. */
padding:0 20px!important; /* J'ajoute de l'espacement entre les items de mon menu pour que le texte soit centré. */
height:75px!important; /* Je définie la hauteur du footer. */
display:table-cell!important; /* C'est pour être capable de centrer verticalement. */
vertical-align:middle!important; /* C'est pour centrer verticalement. */
}
#menu-footer li:nth-last-child(2){ /* Ici, je sélectionne le dernier élément de ma liste de mon menu du header ainsi que l'avant dernier élément de mon footer. La raison pourquoi je prend l'avant dernier élément du footer est parce que je veux faire en sorte que le dernier élément soit un appel à l'action! */
border-right:1px #666 solid!important; /* J'ajoute une bordure à droite pour fermer la navigation */
}
#menu-footer li:last-of-type{ /* Ici, j'indique le style du dernier élément de mon menu footer. C'est pour qu'il POP et qu'il attire les clics. */
position: absolute!important; /* Important pour pouvoir lui demander d'être à droite complètement */
background-color:#008dd5; /* La couleur du bouton. */
bottom: 0px!important; /* Je lui dit d'être en bas complètement. */
right: 0px!important; /* Pour qu'il soit à droite complètement. */
line-height: 75px!important; /* Pour centrer le texte verticalement. Puisqu'il est en "position:absolute", "vertical-align" ne fonctionne plus! */
}
#menu-footer li:last-of-type:hover{
background-color:#005c8b!important; /* Pour changer la couleur de fond de notre appel à l'action lorsqu'on le survole. */
}
#menu-footer li:last-of-type a{ color:#fff!important;} /* C'est pour changer la couleur du texte de notre appel à l'action dans le footer! */
}
@media only screen and (min-width: 774px) { /* Insérer du code ici pour modifier l'affichage sur 774px de largeur et plus. */
}
@media only screen and (min-width: 940px) { /* Insérer du code ici pour modifier l'affichage sur 940px de largeur et plus. */
}
.tve-leads-triggered{
background:none!important;
}
body .tve_p_lb_inner article:first-of-type{
padding:0px!important;
}
.tve_p_lb_close{
font-family: 'Lato', serif!important;
}
@media (max-width: 540px){
.single-post .wrp .bpd {
width: 100%!important;
}
.fwit{
margin:0px!important;
}
}
header .hmn .rmn {
background:#008DD5;
}
blockquote{
background: #f6f7f4;
border-left:3px #999 solid;
}
blockquote *,blockquote p {
color: #666!important;
font-size:1em!important;
}
.carrosserie-thin{
font-family:'carrosserie-thinuploaded_file';
}
Salut,
Salut est-ce possible de copier une page pour en faire une semblable. Je trouve pas comment faire et je ne me souvient plus si on a vue ça dans la formation.
merci
C’est certainement possible…tu travails avec quoi…
J’ai trouvé il faut ajouter un extension qui fait ça. J’en ai essayé 3 avant d’en trouver une qui fonctionne facilement elle ajoute l’option dans la section extensions:
Duplicate Post
Clone posts and pages.
Version 3.1.2 | Par Enrico Battocchi | Afficher les détails | Donate | Translate
J’ai une section de recherche en bas:
quelqu’un sait comment s’en débarrasser ou la modifier??
merci
Sebastien, tu travailles avec quel thème ? Thrive ?
Cette section fait partie de quelle section ? header ? footer ? main ?
J’ai cette section que je ne veux pas sur toute mes pages, en bas de mes pages. J’ai installé Thrive squared.
C’est dans tes widget de footer!
Apparence > Widgets si je ne m’abuse!
En plein ça! Merci
seb
Trop Cool! J’ai changé mon thème de marde ce matin pour le thème Thrive. Mon site est en maintenance alors c un peu la folie. J’ai la naiveté de croire que mon site sera back online ce soir quand les enfants arriveront!
Anyway, j’ai évidemment des questions:
- Comment je fais pour changer la couleur du background du menu? J’ai cherché partout et ce doit être trop évident pour que je le trouve!
- Comment je peux enlever le bouton “cart empty”?
- En haut de mes billets de blogue, apparait un nombre de commentaires, j’en veux pas! Où je peux enlever ça?
- Dernière question pour le moment, comment je peux ajouter mes pluggins facebook et instagram si la sidebar est out? C’est quoi votre stratégie pour ça?
Merci! Merci! Merci!
À+
Karine
J’ai finalement opté pour Extra de DIVI, qui revenait moins cher que Thrives.
Par contre, je suis tellement perdue… J’essaie depuis quelques jours de modifier mon Header. Par contre, je ne sais pas où je peux écrire mes codes CSS pour modifier tout ça, ni même dans la page d’accueil ou les autres pages de mon Site Web. En fait, ce n’est pas une page, mais un layout que j’ai fait et que j’ai coché afin que mon qu’il devienne ma page d’accueil.
Avec le DIVI Builder, je n’ai pas toutes les options, comme dans Thrives

D’ailleurs, avec le layout pour ma page d’accueil, je ne peux utiliser DIVI Builder. 
Donc, je voudrais ajouter une ligne dans mon Header afin de mettre une photo qui serait inclus dans le Header et donc, ainsi sur toutes les pages.
Dans le Theme Options ou Customize, il n’y a pas de possibilité d’ajouter une image dans le Menu. Mais, je crois que je pourrais en ajouter du Code CSS, non…?
Merci pour votre temps…
Bonjour @Veronique_Rocheleau
J’ai un peu de dificulter à te suivre…
Pour une image dans le header (menu) tu peux aller dans option du theme/général et logo. (J,utilise DIVI pas extra mais ça doit être parreil)
Est-ce que tu es certaine que le theme est bien installer?
Tu devrais avoir le DIVI builder…on dirait que c’Est thrive them content qu’on voit…
tu devrais avoir ça sur tes page
Bien sur !! Mais DIVI Builder ne fonctionne que sur les ‘‘Pages’’ ou ‘‘Article’’.
Moi, j’ai pris le DIVI Extra… et dans le Extra, il y a Category Builder, pour ‘‘layout’’ oû j’ai pu cocher la Case pour que le layout que j’ai fait, soit la page Accueil.
Ainsi, la page s’insère dans le Menu.
Par contre, oui j’ai vu pour le Logo… mais je veux pas un Logo… Je voudrais ajouter une section, tout juste sous le Menu de mon Header, une image. Pour que celle-ci apparaissent sur toutes les pages. Je veux que ça soit dans mon Header. 
je viens d’intaller extra et j’ai le DIVI builder sur les pages aussi !