et donc, quand je suis sur cette page, venant de Edit Category Layout, comme tu vois, on ne peut se servi de DIVI Builder…! 
C’est le DIVI builder qu’on voit…
Oui. mais pas en Visuel Builder…
Effectivement le Visual Builder ne fonctionne pas avec Extra category layout.
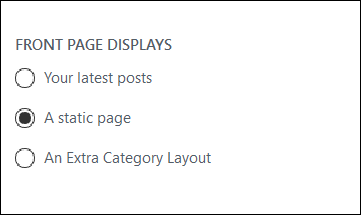
Si tu veux utiliser le visual builder avec ta home page il faut choisir une page static
Pour le categorie layout tu dois utiliser le Divi builder sans le visual. Cependant il n’y a pas toute les options, tu peux ajouter ça si tu veux toutes les possibilités (sans le visual)
https://divi.space/product/extra-module-mate/ds/divibooster
Merci !!
Mais, mon problème est que je veux modifier mon Header et y ajouter une ‘‘ligne’’ afin de pouvoir y ajouter une image.
Et je ne sais pas où je peux modifier ou ajouter des codes CSS dans le Header.
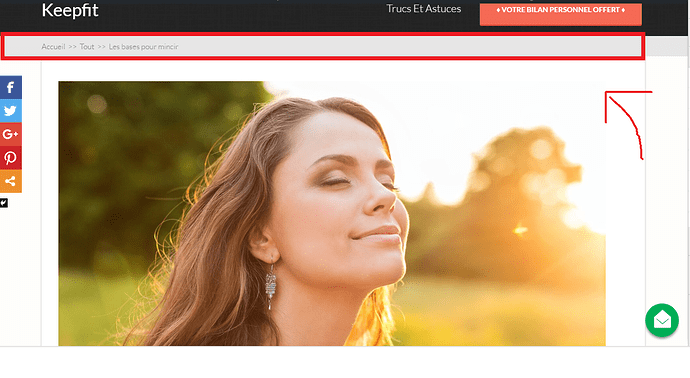
…Et je voulais voir si je pouvais avoir comme sur la 1ere photo avec Thrives.
Où il y a toutes les possibilités accessibles sous le petit bouton de Thrive…
Salut Karine!
Je t’invite à te partir une nouvelle discussion ici pour qu’on puisse t’aider!
Oups! Je pensais que j’étais dans la formation… C gênant! Anyway, j’ai trouvé mes réponse avec Vincent de Magik Web!
Salut Olivier,
Sa fait un bout de temps que je cherche à modifier le style des articles pour arriver à quelque chose d’aussi bien que toi, mais sans succès…
Pourrais tu nous partager ton code css ?
J’ai regardé dans les codes que tu as partagé mais je n’arrive pas à faire ce que toi tu as fais
Je parle notamment de l’image d’en tête et de la marge, j’ai demandé sur le forum de thrives mais ils me confirment simplement que c’est grâce au code css que j’arriverais à modifier tout ça.
Pour info j’ai le theme square aussi 
Merci d’avance pour ta réponse
Dylan
@Dylan_Willig
As-tu regarder ce code?
https://forum.latranchee.com/t/creer-la-mise-en-page-de-son-blogue/2791/8?u=pascal_cabana
Merci pour ta réponse, j’avais bien pris ce code mais je n’arrive pas à le faire fonctionner, je suis encore plutôt débutant dans le CSS.
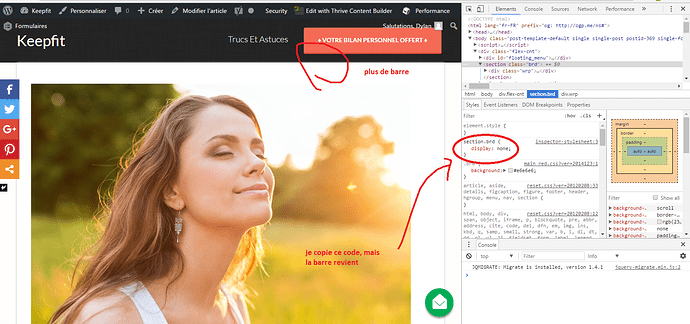
Souvent j’arrive à modifier des éléments en direct dans “inspecter”, mais lorsque je copie/colle cela sa ne fonctionne pas…
Je veux supprimer cette barre par exemple :
J’ai réussi à le supprimer en insérant le code qui fonctionne la :
Mais sa ne fonctionne pas.
Arriverais-tu à trouver mon erreur ?
Merci d’avance 
Dylan
Salut Dylan!
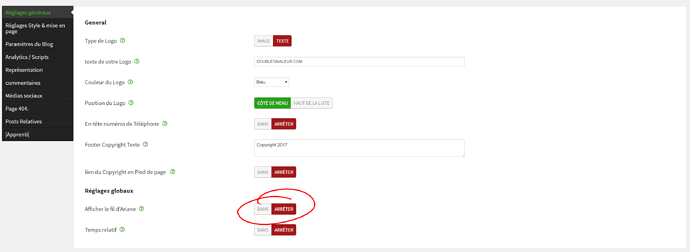
Pour ce que tu veux faire disparaître, il s’agit d’un fil d’ariane! Tu dois le désactiver ici:
S’il y a autre chose que je puisses faire pour t’aider, je t’invites à publier une nouvelle discussion dans la catégorie “Formation sur le blogue” et donne moi l’url de la page en question pour que je puisse t’aider un peu plus 
Salut Olivier,
Merci pour ta réponse, c’est arrangé 
Super j’en prend note, merci beaucoup pour ton aide !!
Salut ! Bon ben c’est pas loin de la catastrophe mon affaire sur Thrive Themes 
En gros je comprends rien mais comme je vais partir du début, comment je fais pour mettre ma photo a droite (en dessous de ‘progress not started’ que je ne sais pas comment modifier ? Et si je veux enlever cette boite, comment est-ce que je fais ? Je ne peux pas la supprimer sur cette page. On dirait aussi que je ne peux rien insérer entre le menu et le titre ‘Accueil’
Hé que je suis pas dans mon élément ce soir ! Merci de tous les conseils !
:
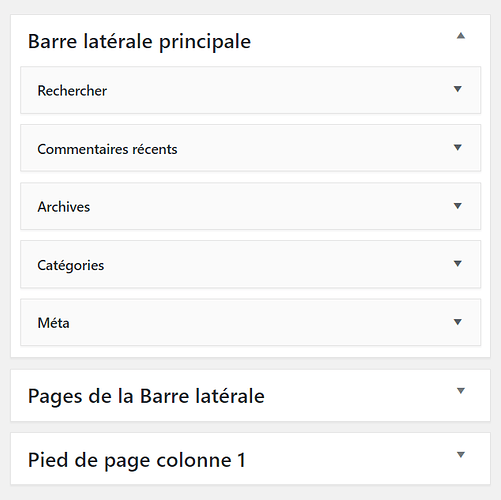
Qu’est-ce que tu as dans tes widget?

Pour la photo, je crois qu’elle se génère automatiquement à partir de ton comtpe Gravatar! En as-tu un?
Ah merci tellement @Olivier_Lambert j’ai trouvé pour le side bar, c’est le widget apprentice !
Maintenant c’est mon menu qui a disparu de cette page.
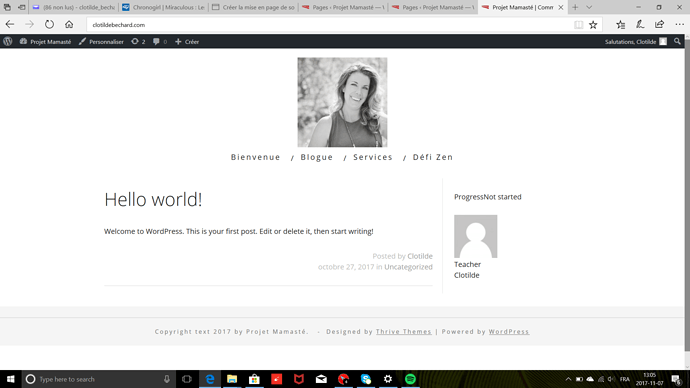
Aussi, comment je modifie la page d’accueil ? Si je me rends sur le site tel qu’il s’affiche, ça me donne ca :
Mais dans mes pages voici ce que j’ai :
Aucune de ces pages la ne semble être ma page d’accueil - je suis confuse

Au secours!
Pas évident cette première étape avec un nouveau thème…
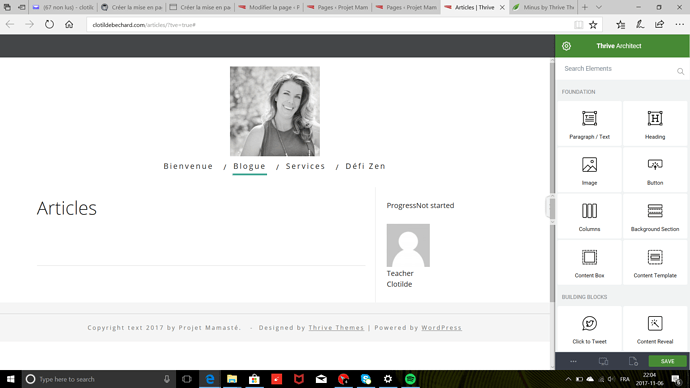
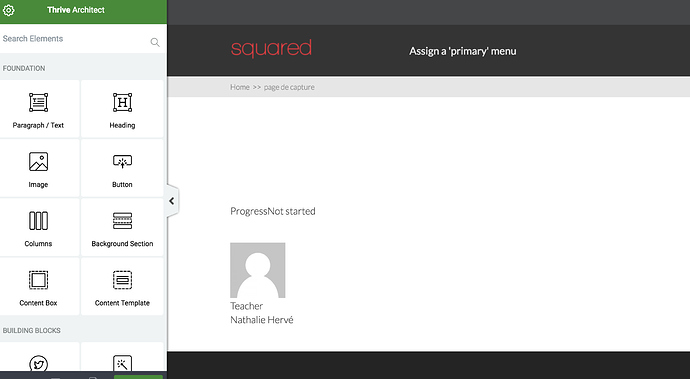
Je n’ai pas de barre latérale à droite content builder (ça a changé pour thrive architect, right?).
Et du coup je ne trouve pas la page section dont tu parles à 9:50 pour faire un hero unit
Voilà ce que j’ai:
Merci de m’indiquer où est la page section
Hehehe! @Nathalie a posé la même question que toi ici:
Exactement, c’est maintenant Thrive Architect. C’est assez différent donc la leçon en question est moins pertinente. Je vais éventuellement la refaire, mais en attendant, voici quoi faire.
Pour faire un « hero unit » comme sur Double Ta Valeur, tu dois choisir « Background Section » et ensuite tu choisis « Stretch to fit screen width » et « Match height to screen » selon tes préférences:
Merci Olivier!
(20 caractères alors) un autre merci et bonne soirée!