Bonjour, je me tourne vers la tranchée pour obtenir de l’aide. J’ai quelques petits problèmes techniques.
J’ignore pourquoi mais les trois liens vers les médias sociaux en haut de page (header) fonctionnent toujours bien mais on ne voit plus les logos mais plutôt des points d’exclamations?
En haut de mon sidebar, on voyait une vignette de ma page facebook, nombre de membres et bouton like. C’est disparu et je ne me souviens plus comment j’ai fait cet ajout 
En bas de page (footer) et dans mon side bar, les gens pouvaient s’abonner et ça disparu aussi. J’ai vu tout à l’heure que mon extension Jetpack avait été désactivé alors je l’ai réactivé car il me semble que ce formulaire partait de cette extension.
Merci pour votre aide!
ça semble avoir rapport avec font-awesome
Effectivement, c’est en lien avec Font-Awesome. As-tu ajouté un script sur ton site récemment? As-tu mis quoi que ce soit à jour avant que le problème ne se présente?
Je ne connais pas font-awesome? Je fais des mises à jour régulièrement de différentes extensions, difficile de savoir quelles extensions auraient pu causer cela. J’sais pas trop quoi faire avec ça… Ajouter un script? lolll j’sais pas trop c’est quoi exactement non plus alors je ne crois pas.
J’ai réglé mon problème avec le formulaire Abonnez-vous offert par JetPack. L’extension JetPack est disparue comme par magie et ses widgets avec. En téléchargeant à nouveau JetPack et en l’activant, j’ai retrouvé le widget Abonnez-vous.
Mon widget Facebook dans ma slidebar avait disparu, je l’ai retrouvé (affaire classée).
Il me reste toujours à trouver quoi faire avec les liens vers les réseaux sociaux (Logos disparus???)
tu peux essayer de mettre ça dans ta section head
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
Je sais que je devrais bien maîtriser le codage et être capable de mettre ce lien dans la section Head mais j’ignore comment le faire. Le seul codage que j’ai utilisé jusqu’à maintenant c’est dans une feuille blanche CSS. Peux-tu m’inscrire la marche à suivre?
Ce lien c’est pour enlever font-awesome?
Merci!
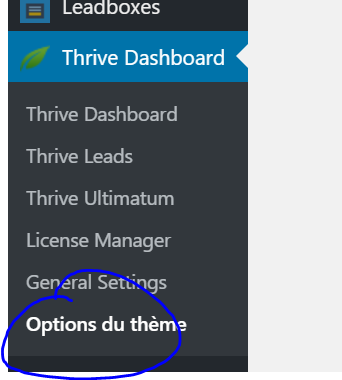
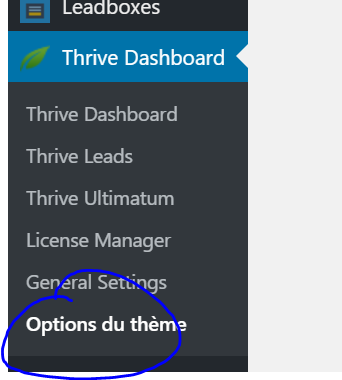
Je n’ai jamais utilisé le thème forest, mais voici la marche à suivre avec Thrive Themes:

C’est pas mal la même démarche avec tous les thèmes, mais ce n’est pas situé à la même place ou nommé de la même façon.
Ceci étant dit…
De ce que j’ai vu, la version 5 de FontAwesome est installé sur ton site web à cause du plugin “Contact Widgets”.
Essaie de désactiver ça et regarde si ça affecte tes icônes!
Malheureusement, je ne trouve pas du tout comment corriger ce problème. Je n’ai pas “options du thème” et “Analytics Scripts”. J’ai fait le tour de mon menu et je n’arrive pas à trouver. J’ai seulement la possibilité d’insérer les liens des réseaux sociaux mais rien sur les logos???
Fallait pas que je me débarrasse de font-awesome?
tes icones manquant en haut c’est des icone de font awesome donc il te faut la ligne de code que j’Ai donné plus haut ou un plugin qui le fait
Je viens tout juste de le télécharger. Une fois installée, je dois ajouter le lien que tu m’as donné sur ma feuille CSS?
non tu ne devrais rien avoir a ajouter
Je ne remarque aucun changements 
reload ta page avec ctrl+f5, je vois les icones et ensuite ils disparaissent …hum
Fait et aucun changements. Moi aussi je vois les logos et ils disparaissent???
@sophie_lheureux voir tes messages privées
Le problème semble avoir été résolu. Comme référence, quel a été la solution?
C’est le contact widget (godaddy) qui utilise font awesome 5 et son theme utilise font 4 et ça cause un conflit.
Ce widget lui servait a ajouter une 2e serie d’icone des réseau sociaux dans la side bar
Pour l’instant, le widget est désactivé.