Salut Caroline,
Vu que tu as l’air d’utiliser Bootstrap, tu peux utiliser son système de modal, couplé à un petit script pour valider le formulaire et envoyer le tout à Mailchimp.
Je viens de t’écrire rapidement le script qui fait tout ça, il utilise une API Mailchimp non-documentée qui permet d’inscrire un utilisateur directement depuis un formulaire, sans passer par un serveur.
Voici le lien de la démo : https://jsfiddle.net/romainfallet/cLwwL77k/3/
Pour le faire fonctionner chez toi, tu as deux choses à modifier dans le HTML :
• ligne 1 : Remplace le « # » de l’attribut « href » par le lien de la page ou du document sur lequel pointer après l’inscription : <a href="#" class="bootstrap-button" data-toggle="modal" data-target="#download-guide-modal">Télécharger</a>
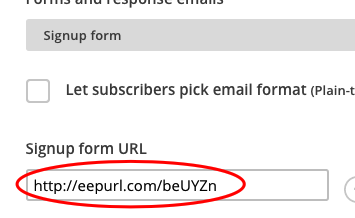
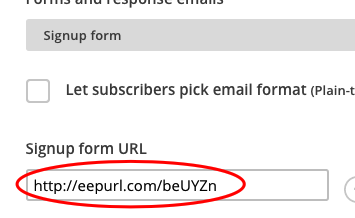
• ligne 5: Remplace le « # » de l’attribut « action » par ton url Mailchimp : <form method="GET" action="#" class="modal-content">. Pour trouver ton url Mailchimp c’est un peu technique. Tu dois te connecter sur ton compte Mailchimp, aller dans « Lists », sélectionner ta liste, puis « Signup forms » et enfin « General forms ». Sur cette page, tu as quelque chose qui ressemble à ça :

Tu copies cette URL, tu la colles dans ton navigateur, elle doit rediriger vers ton formulaire d’inscription avec une URL différentes :
Cette dernière, tu la copies, tu remplaces dedans « subscribe » par « subscribe/post-json » et tu rajoutes ces caractères à la fin « &c=? ».
Ce qui doit te donner une URL qui ressemble à ça (avec des numéros et des lettres à la place des « X ») : http://user.us9.list-manage.com/subscribe/post-json?u=XXXXXXXXXXXXXXXXXXXXXXXXX&id=XXXXXXXXXX&c=?
Que tu peux maintenant copier dans l’attribut « action » de la balise « form » ligne 5.
Assure-toi d’avoir les feuilles de styles de Bootstrap chargées dans la balise HEAD de ta page :
`
`
Ainsi que le script de Bootstrap et la bibliothèque jQuery :
`
`
Et voilà !
Si tu as des soucis pour le mettre en place, n’hésite pas à demander.



 J’ai fait une petite recherche Google en entrant l’erreur, mais je ne trouve pas comment régler mon cas. Les solutions type efface/save/recommence je ne comprends pas quoi effacer et une autre solution implique insérer du code je sais pas où ( Yikes pluggins).
J’ai fait une petite recherche Google en entrant l’erreur, mais je ne trouve pas comment régler mon cas. Les solutions type efface/save/recommence je ne comprends pas quoi effacer et une autre solution implique insérer du code je sais pas où ( Yikes pluggins).
