Salut tout le monde!
J’essaie d’intégrer un bouton Stripe à ma page de vente, mais le bouton par défaut de WP Simple Pay est vraiment laid… J’aimerais donc ouvrir le Stripe checkout overlay avec un bouton custom.
Quelqu’un d’autre avait un problème similaire ici, mais je comprends absoluement rien 
Quand je consulte la documentation de WP Simple Pay ici, ça dit qu’il faut d’abord faire disparaître le bouton par défaut avec un code CSS. Est-ce qu’il faut que le bouton par défaut soit sur la page, qu’on le fasse disparaître et qu’on ajoute un bouton custom après?
Comme vous pouvez le voir, j’suis mêlé comme un jeu de cartes. J’apprécierais beaucoup votre aide.
Voici le lien vers ma page de vente. Le bouton par défaut se trouve dans le bas, mais j’aimerais le remplacer par des boutons custom tout au long de la page.
Merci!
C’est exactement ça!
Voici le code CSS à ajouter:
.simpay-checkout-form { display: none; }
Tu vas devoir ajouté une classe aux boutons que tu veux qui « trigger » ton checkout. Dans le script ci-dessous, j’assume que la classe ajouté est checkout-stripe. Tu ajoutes ça ici dans Thrive Architect:
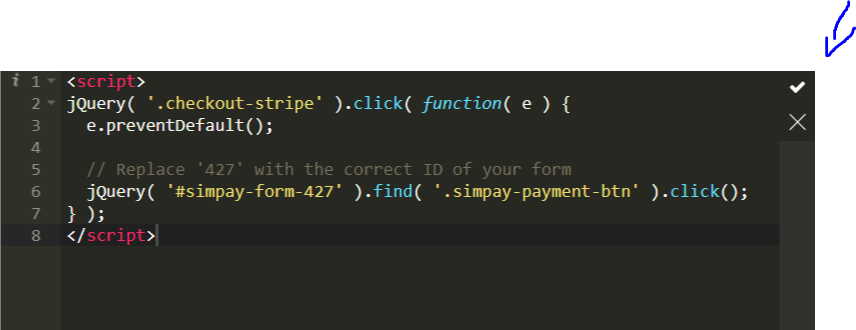
Ensuite, tu vas devoir ajouter du JavaScript pour que tes boutons fonctionnent:
<script>
jQuery( '.checkout-stripe' ).click( function( e ) {
e.preventDefault();
// Replace '427' with the correct ID of your form
jQuery( '#simpay-form-427' ).find( '.simpay-payment-btn' ).click();
} );
</script>
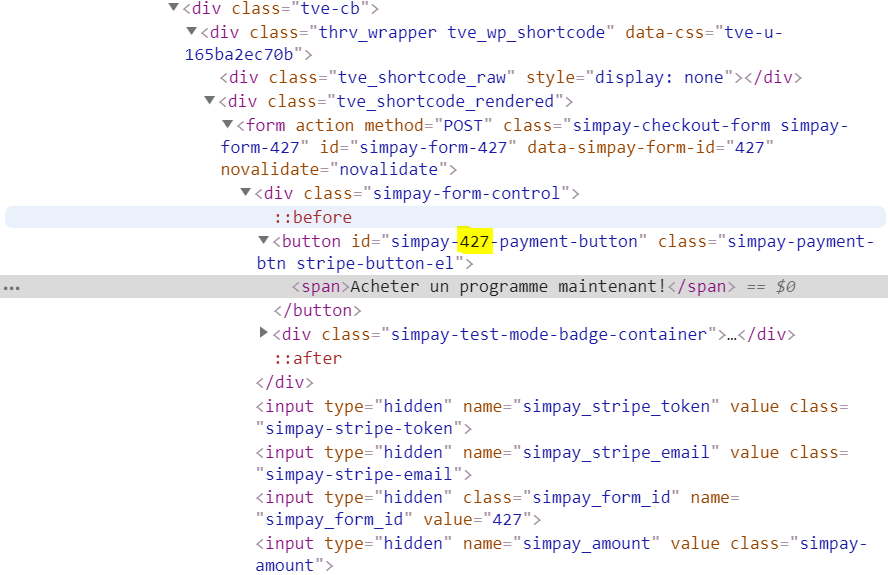
Dans ce script, j’ai pris 427 comme Form ID parce que c’est celui que tu as sur ta page.
Je l’ai trouvé en faisant Clic droit > Inspecter l’élément sur ton bouton.
Dans le code, c’est-ce chiffre:
Voilà! J’espère que ça t’aide 
1 « J'aime »
Merci de ton aide!
J’ai réussi à faire disparaître le bouton par défaut, mais je n’arrive pas à faire ouvrir le Stripe checkout overlay avec mes boutons custom.
Pour le Javascript, j’ai pris l’extension Scripts n styles. J’y ai ajouté le javascript que tu m’as donné, mais ça ne fonctionne pas 
Tu n’as pas ajouté la classe à tes boutons!
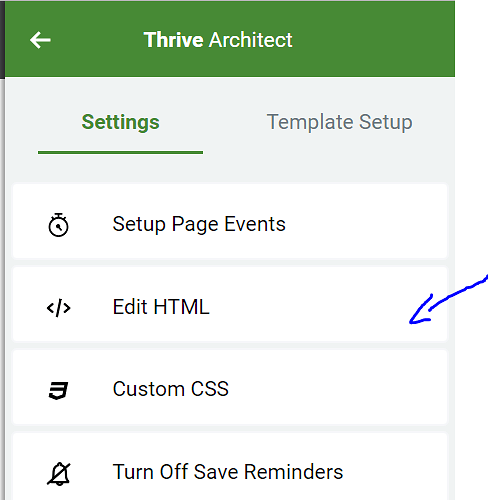
Pour ajouter le JavaScript, passe par ici:
Puis clique sur le crochet:
Ça devrait fonctionner!
Ça fonctionne!
J’avais bel et bien ajouté la classe à mes boutons, mais le Javascript via l’extension ne semblait pas fonctionner. L’ajouter via les settings de la page a fonctionné.
Merci!
1 « J'aime »