Publiez vos questions & commentaires sur cette leçon ici!
J’ai beaucoup de misère a faire la typographie de mon blog 
J’utilise le thème Divi. Je n’ai pas réussi à supprimer la sidebar pour tout le blog et je suis donc obligé de mettre en pleine largeur à chaque nouvelle article et nouvelle page.
ça ce n’est pas très grave. si ce n’est que du coup la sidebar persiste dans les sommaires du blog.
Par contre j’aimerais réduire la largeur de mon layout. Dans les options de Divi je peux le réduire à 960 px mais pas en dessous. Je voudrais le réduire à 600 px voire moins.
J’ai donc essayé de réduire la largeur dans le css en utilisant un fonction width : 600px ;
Sauf que la il se passe un truc étrange : Tout le layout est collé à gauche de l’écran… Et je n’arrive pas à le centrer.
Bref, j’aimerais prendre la formation CSS à l’avenir. Mais si d’aventure quelqu’un à une solution à ce problème ça m’aiderais beaucoup. Merci d’avance.
Au cas ou : l’adresse de mon blog : http://se-muscler-chez-soi.com
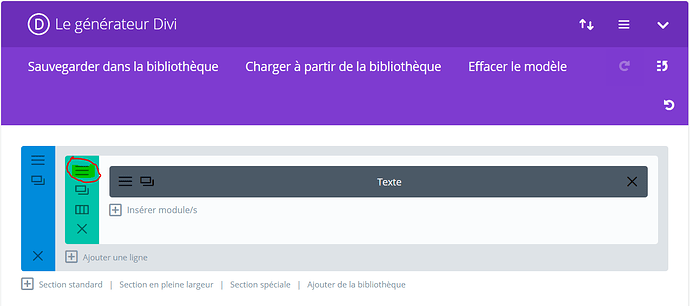
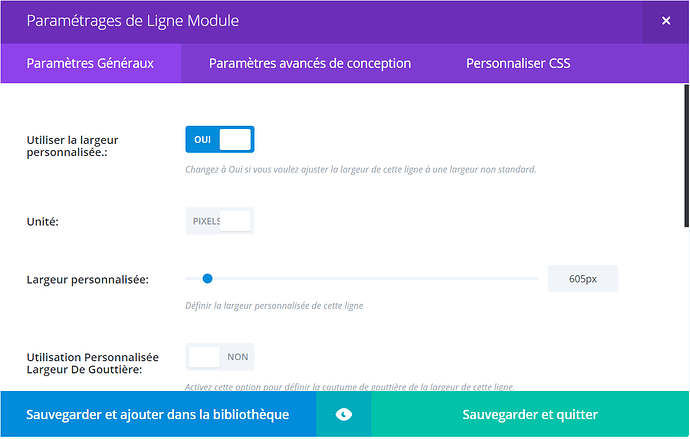
Si vous utilisez le DIVI builder, dans les paramètres de ligne vous pouvez choisir une lageur personnalisé
Divi à la base est fait comme ça, te permet de choisir si tu veux un side bar sur une page et pas sur une autre…cependant les pages qui sont fait automatiquement comme les pages category eux viennent avec un side bar automatique…
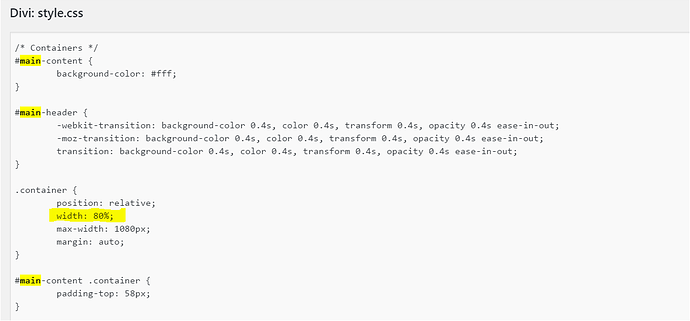
J’ai pas eu le temps de tester mais pour enlever le sidebar partout tu peux essayé de changer le fichier style.css
dans le fichier style.ccs cherche la section container et change le width 80% par 100%
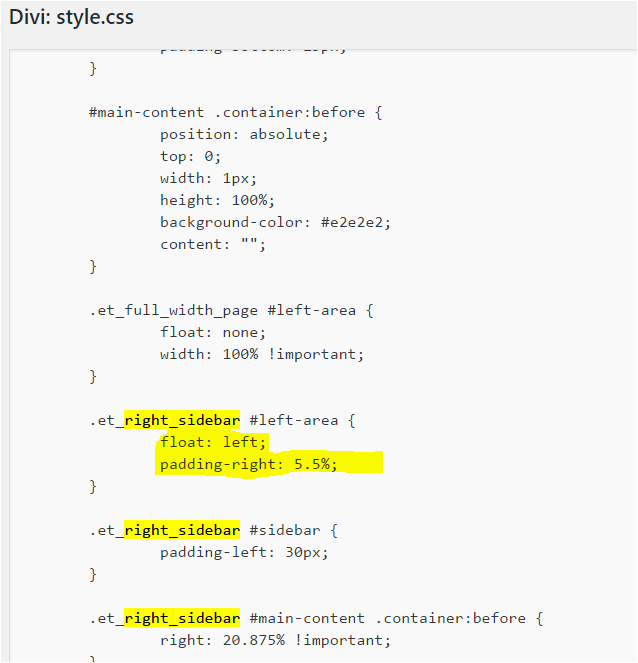
Ensuite recherche right_sidebar et remplace le float et padding par
float: none;
width: 100% !important;
Merci pour vos réponses !
@Pascal_Cabana j’ai essayé cette méthode. Et voilà le résultat :
Alors oui c’est mieux … Mais c’est encore un peu moche je trouve. Déjà ça fait des marges vraiment très grosses. Et en plus l’image mise en avant garde la même taille. Ce que j’aurais voulu c’est diminuer l’ensemble de la largeur du cadre. …
@Louis_Lacaille
je viens de comprendre ce que tu veux faire
Dans ce cas, dans la section tu peux ajouter le CSS suivant
width: 600px;
margin: 0 auto; // Center on the screen
Bonjour Pascal,
Est-ce que vous savez si c’est possible de changer la largeur pour l’ensemble du Site avec Divi ou on doit le faire page pas page ?
Merci.
Val
Je pense que oui, j’utilise peu Divi, car je préfère Avada et sur Avada c’est très facile de le faire donc je pense que oui à 100 %.
Oui c’est dans les settings de ton thème! Je n’ai plus de site sous Divi alors je ne peux pas te sortir de screenshot 
J’y vais de mémoire car pas d’ordi ce matin…
Divi > Theme Customizer > General setting > layout
Remonte plus haut! @Pascal_Cabana, tu avais déjà donné un screenshot hahaha!
https://forum.latranchee.com/t/optimiser-sa-typographie/2793/4
Merci.
Ce screenshot est pour une section en particulier.
J’aimerais changer l’ensemble de mon site, pas section par section… c’est un peu time consuming haha
Ok désolé! Et as-tu été voir où il a mentionné?
Divi > Theme Customizer > General setting > layout
Bonjour,
J’ai repris la formation, ce coup-ci avec mon blog comme exemple (ce que j’aurais du faire la première fois) et je me rend compte que tout n’est pas aussi facile pour moi malgré mon expérience (ou à cause d’elle) en création de site internet “à la main”.
Là je bute sur l’import d’une font Google dans le theme de Thrive Themes, par exemple Droid Serif (https://fonts.google.com/?query=droid). J’ai fait des recherches et je tombe sur cette page d’aide de Thrive Themes : https://thrivethemes.com/tkb_item/custom-fonts-theme-customizer/ ce qui ne m’aide pas car la font n’est pas dans la liste. Un autre article semble répondre à mon attente : https://thrivethemes.com/tkb_item/font-manager/, mais impossible de faire apparaitre ce “Custom Font Manager” : je vais poser la question sur le forum de Thrive Themes.
Je mets quand même ici ce post, car si quelqu’un a la réponse, je serais bien dépanné et si j’ai moi même la réponse, ça pourra aider d’autres personnes.
OK je viens de trouver ça sur leur forum : https://thrivethemes.com/forums/topic/where-is-the-thrive-custom-font-manager/ : ils n’ont pas (encore porté) cette fonctionnalité sur Thrive Architect.
D’autre part, si je comprends bien la page https://www.fonts.com/font/ascender/droid-serif?QueryFontType=Web&src=GoogleWebFonts cette police est maintenant payante : est-ce que je me trompe ?
@Olivier_Lambert comment as-tu fait pour utiliser cette police sur doubletavaleur.com ? Es-tu abonné à ce service ?
Puisque j’utilisais cette police avant, je suppose qu’elle est déjà installé sur le site et que je n’aurai pas à l’acheter. 
Je ne sais pas, j’ai téléchargé un fichier ttf de la police et je pense que je pourrais l’installer en suivant cette procédure : https://wpformation.com/comment-modifier-sa-font-ou-police-decriture-dans-wordpress/
Mais pour le moment je me contente de la police Lato fournie avec le thème Squared et ça me convient.
Merci.
Ce sujet a été automatiquement fermé après 14 jours. Aucune réponse n’est permise dorénavant.